Ever wanted to have a switch on your login page, so users can see their password in Plain-Text? Just take our tiny ’show_password‘ Javascript, to toggle your password fields to plain-text.
Ever wanted to have a switch on your login page, so users can see their password in Plain-Text? Just take our tiny ’show_password‘ Javascript, to toggle your password fields to plain-text.
You might need to adapt parts of the snippet to match your HTML. Especially the button#id for the click handler and the password-field#id.
[cc lang=“js“]
function show_password() {
$(‚#show_pass‘).click( function () {
var pswd = $(this).prev(‚input‘).val(),
type = $(this).prev(‚input‘).is(„input[type=’text‘]“) ? ‚password‘ : ‚text‘,
html = ‚‚;
$(this).prev(‚input‘).remove();
$(this).parent().prepend(html);
$(‚#user_password‘).val(pswd);
(type === ‚text‘) ? $(this).addClass(‚active‘) : $(this).removeClass(‚active‘);
});
}
[/cc]
The HTML is plain Bootstrap style, and we appended the password toggle button to the password field.
[cc lang=“html“]
[/cc]
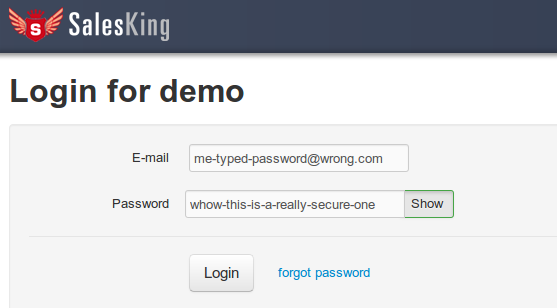
We are using this snippet on our login-page, where it looks like this:
Have fun coding…